GraphQL API Usage
Some of the Flexera APIs are GraphQL APIs. These APIs can be used with any standard GraphQL client. We recommend to use Altair. See Using Altair Client section below to set and use the Altair client for making GraphQL requests.
Here is an example to use cURL to make GraphQL requests
curl -i -X POST https://api.flexera.com/content/v2/orgs/<your organization id>/graphql \
-H "Authorization: Bearer <your access token>" \
-d '{"query": "{ manufacturer(manufacturerName: \"Microsoft\") { id manufacturerName } }"}'
Using Altair Client
The Altair client is available in various platforms. The following section illustrates using the Altair client as a Google Chrome extension.
Open the Altair extension in Google Chrome browser.
Set the
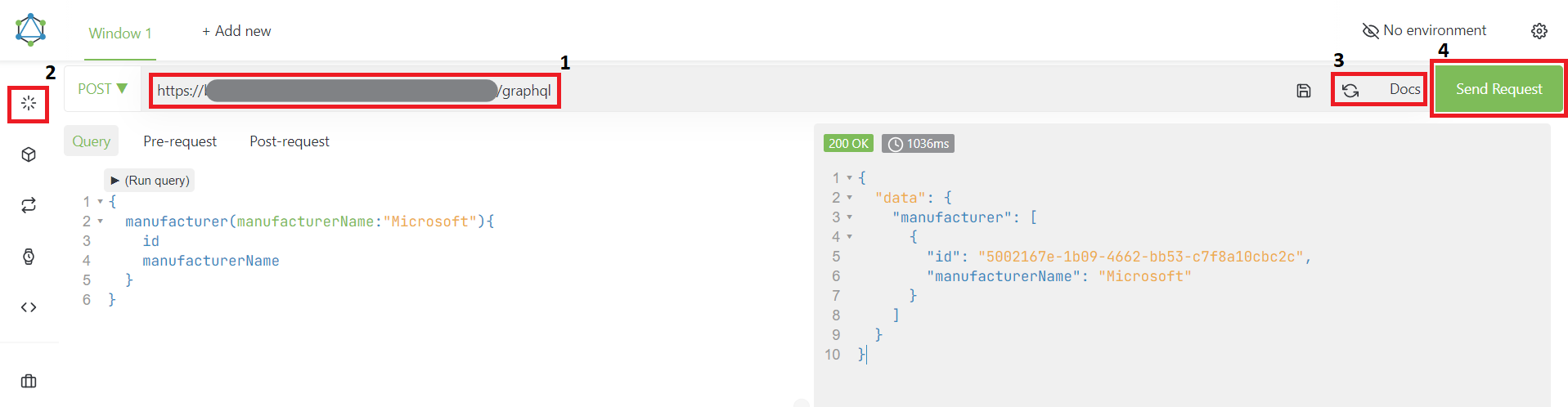
graphqlendpoint URL (for example,https://api.flexera.com/content/v2/orgs/<your organization id>/graphql) in the Altair extension UI (1) (Not in browser URL bar)Click on "Set Header Icon" (
2). Set theAuthorizationheader withBearer <ACCESS_TOKEN>replacing your access token in place of<ACCESS_TOKEN>.You can use "Docs" link (
3) to see the documentation of the GraphQL Schema.Enter the query in "Query" window and execute it by clicking "Send Request" (
4) button.
Using the Pre-request Script for Generating an Access Token
The Altair client uses pre and post request scripts to run arbitrary scripts before and after a request. You can use the "Pre-request" window in the extension UI to generate an access token automatically before making a request.
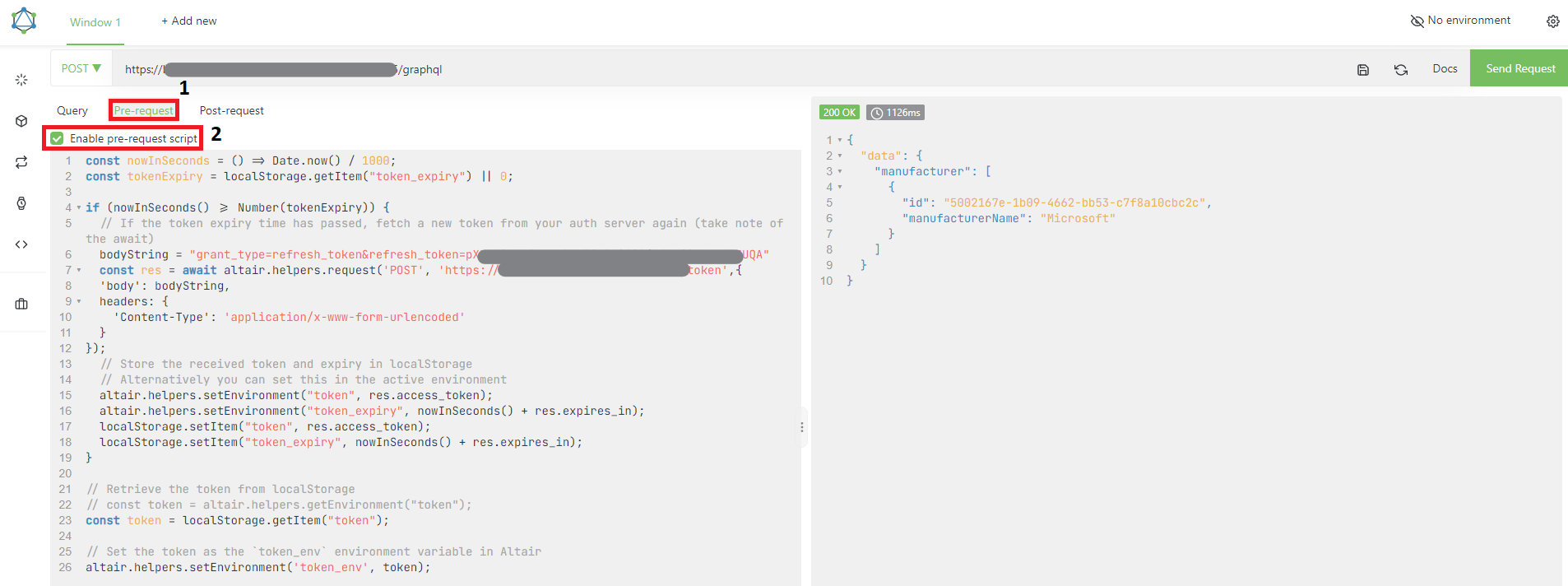
- Select "Pre-request" window (
1) in the Altair extension UI - Use the following script in the "Pre-request" window by replacing
<REFRESH_TOKEN>with your API refresh token and<LOGIN_URL>with your login URL. This script will obtain an access token from the login URL using the provided refresh token and store the token intoken_envAltair environment variable. For further requests, it will use the same access token if it has not expired or obtain a new access token.
const nowInSeconds = () => Date.now() / 1000;
const tokenExpiry = localStorage.getItem("token_expiry") || 0;
if (nowInSeconds() >= Number(tokenExpiry)) {
// If the token expiry time has passed, fetch a new token from your auth server again (take note of the await)
bodyString = "grant_type=refresh_token&refresh_token=<REFRESH_TOKEN>"
const res = await altair.helpers.request('POST', '<LOGIN_URL>', {
body: bodyString,
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
});
// Store the received token and expiry in localStorage
// Alternatively you can set this in the active environment
// altair.helpers.setEnvironment("token", res.access_token);
// altair.helpers.setEnvironment("token_expiry", nowInSeconds() + res.expires_in);
localStorage.setItem("token", res.access_token);
localStorage.setItem("token_expiry", nowInSeconds() + res.expires_in);
}
// Retrieve the token from localStorage
// const token = altair.helpers.getEnvironment("token");
const token = localStorage.getItem("token");
// Set the token as the `token_env` environment variable in Altair
altair.helpers.setEnvironment('token_env', token);
Click "Enable pre-request script" checkbox (
2).
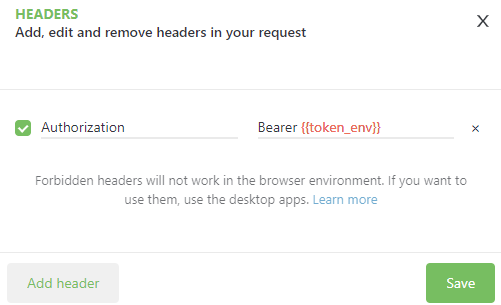
Set
Authorizationheader withBearer {{token_env}}in the "Set Header Icon" as described in Using Altair Client. This will read the access token set in thetoken_envAltair environment variable set by the pre-request script above.
Now the Altair client is setup to make GraphQL requests to the Flexera One API URL.